First enable the IIS from windows features Click here
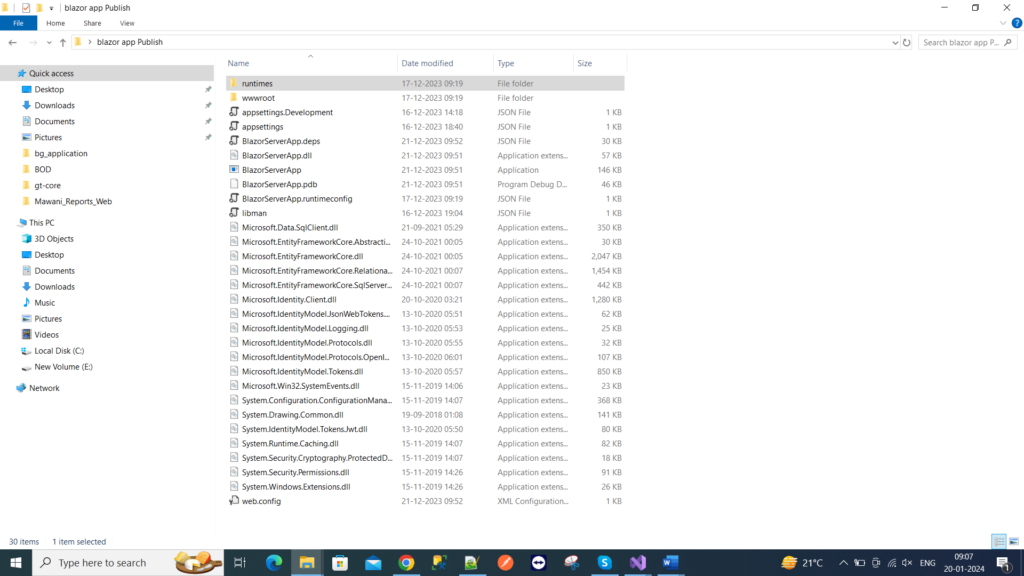
By default, Blazor application does not contains the web.config. When we publish the application in release mode web.config file will be created in destination folder. It can be used publishing the Blazor application.
Build the solution in release mode.

You can see the web.config in publish folder which is created in release mode.

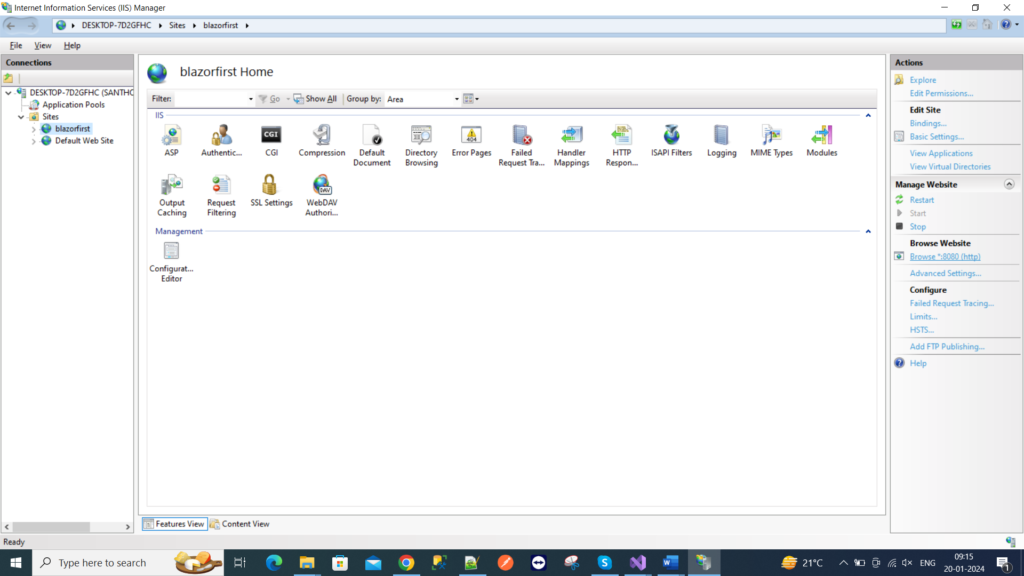
Open the IIS using following command
Run 🡪 inetmgr
Check AspNetCoreModuleV2 installed or not if not please install it
AspNetCoreModule
After installing it restarts your machine
Next, right-click on the Application Pool node and select Add Application Pool and name it as Blazor pool (not mandatory)
Next, right-click on the Sites node and select Add Application and choose the app pool which you created.

Select the site, and click on the browse button from right side

If you see any errors like below, please follow the reference links
ERROR: ASP.NET Core deployment to IIS error: Development environment should not be enabled in deployed applications
ASPNETCORE_ERROR
Error: Can not read configuration files due to insufficient permissions
ASPNETCORE_IIS_ERROR
ERROR: HTTP Error 500.30 – ASP.NET Core app failed to start
Open Event viewer and check the logs then reset the IIS
(Run 🡪 eventvwr)
ERROR: Microsoft.Data.SqlClient.SqlException (0x80131904): Login failed for user
“It’s because the appsettings.json file for the application has integrated security set to true for a database connection. Go to Security/Logins in the SQL server Manage and choose New Login for your previously created pool to fix this.
-Thank you, happy coding !!

I’d constantly want to be update on new posts on this internet site, saved to my bookmarks! .