This article will demonstrate how to display data in a table-like grid style without the use of external tools or packages, and how to apply sorting, filtering, and paging.
Let’s build a new web application and select the template for an ASP.NET Core Web Application.
To see the sample data in a table format, use the example model.
Ex- Customer.cs
Return the customer list to view (Index.cshtml) to use the model properties in table.
Create the table as below and iterate the foreach loop for list of customer data.
Used asp.net core controls asp-action, asp-route-sortOrder in header to sort the data. Sending params to controller with asp-route-sortOrder.
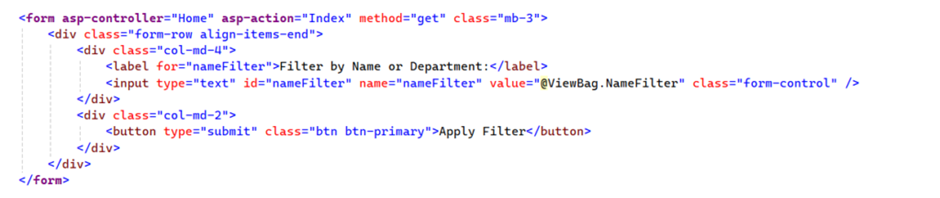
Take the form controller, in that add the input type text, button to implement the filter option, access the controller (asp-controller) with asp-action.

To implement the CRUD operations, add the Edit, Delete buttons in the table and fire the controller action methods with jQuery.

Please find below code for paging

Sample output:

Complete source code available at – Source CodeGithub
-Thank you, happy coding !!